Elementskit is an all-in-one add-on pack for Elementor. If you are a fan of Elementor like me, then you definitely love to play around, install add-ons, and try various widgets and extensions.
You might have tried many Elementor add-ons. Some are available for free, and some are not available in the repository, such as Crocoblock and Dynamic.ooo (only Dynamic Visibility is available for free). Elementskit is also available for free in the plugins library. However, the paid plan of Elementskit is different, and you can upgrade later.
So, in this Elementskit Review, we will see the major features and differences between the paid and free versions of the Elementskit WordPress Plugin developed by WPmet.
Elementskit Features

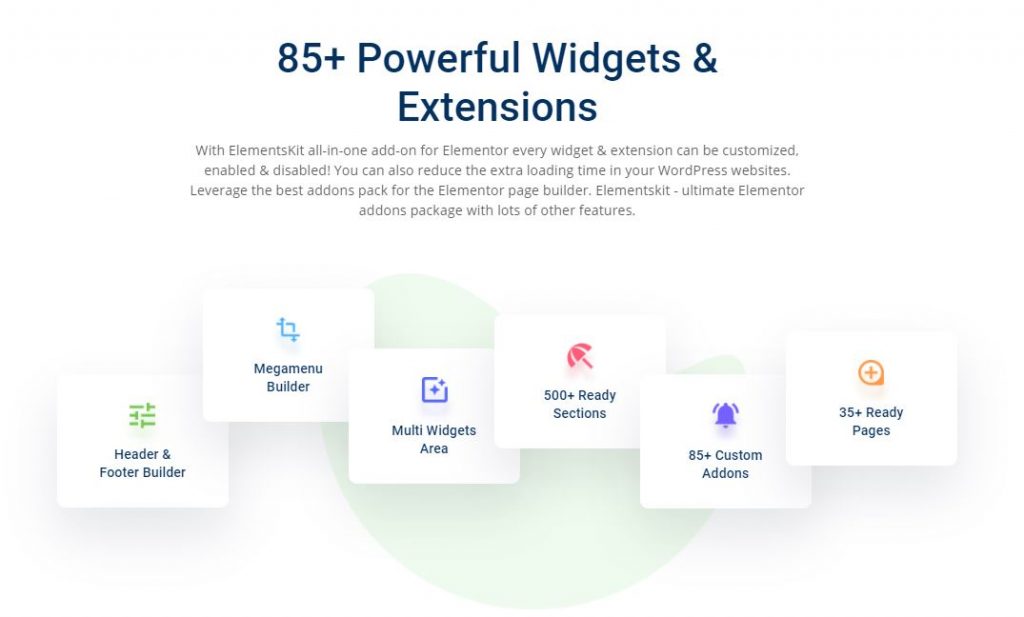
Elementskit offers 85+ stunning widgets and extensions to ease your designing and development workflow. This plugin also allows you to create better headers and footers. Many pre-made templates are available, which can save you a lot of time creating blocks, sections, and pages.
Let's look at some of the exciting features, widgets, and extensions of the Elementskit plugin.
How to Install & activate Elementskit
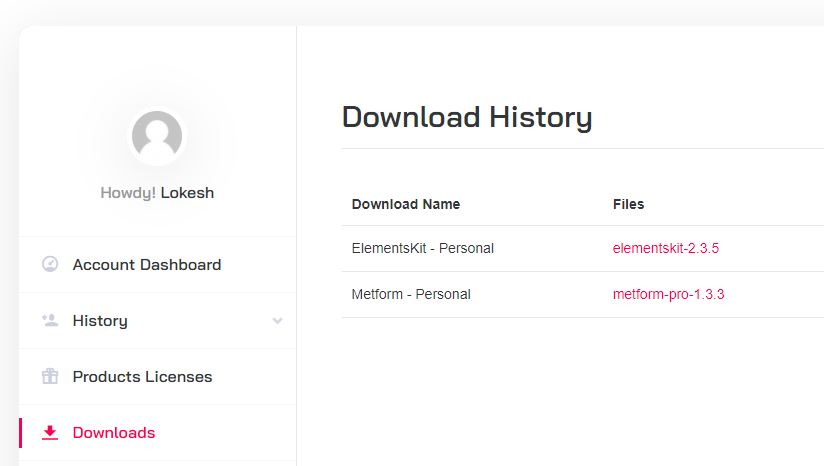
You can find your Elementskit download file in the “Downloads” area of your WPmet user dashboard after purchase.

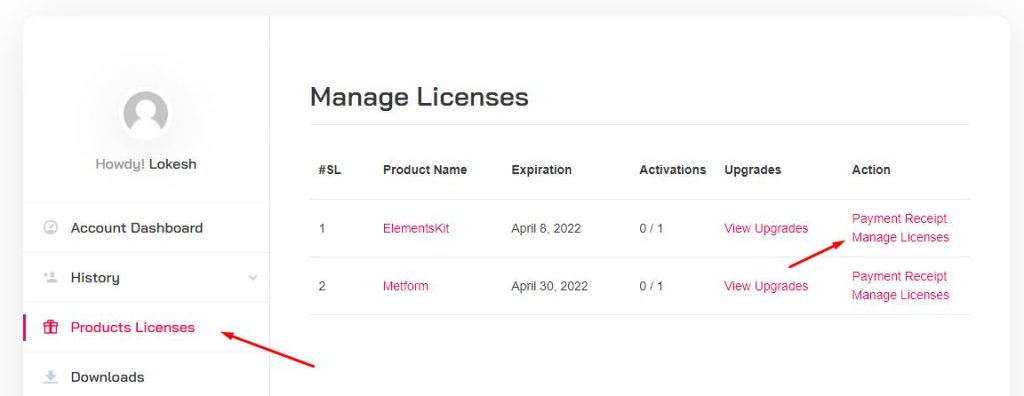
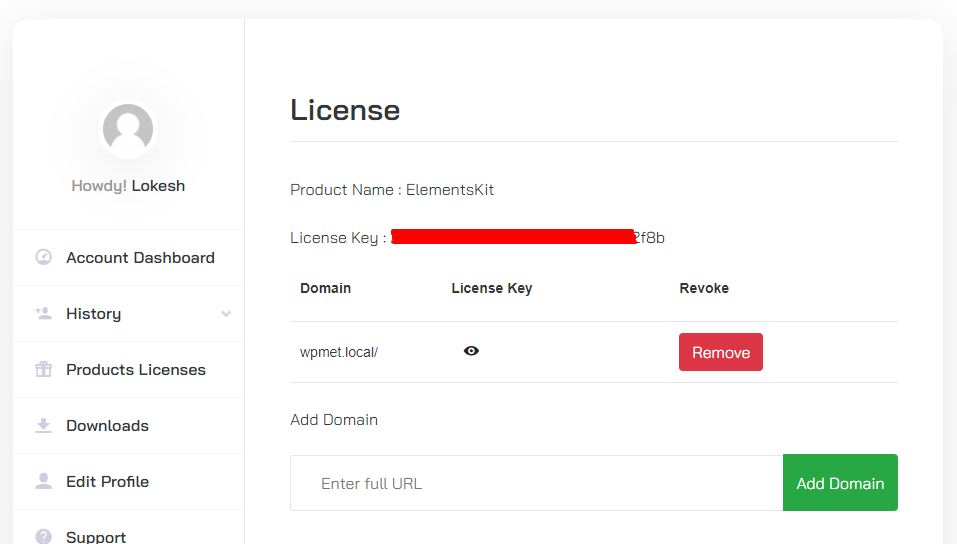
After downloading and installing the plugin, you need to activate the license to avail all the exciting features of Elementskit. To activate the license of your Elementskit You can navigate to the “Products Licenses” area of the WPmet user dashboard to get the license key.

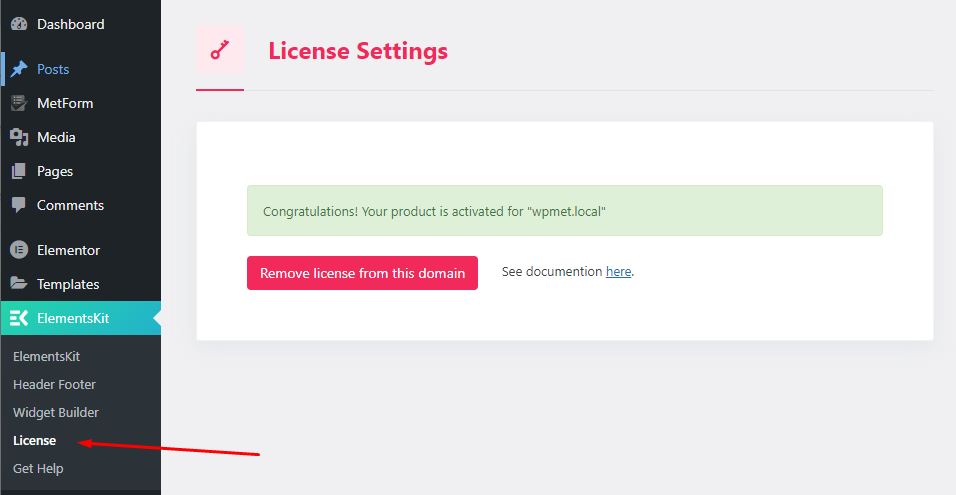
Copy the license key and activate it in your “WordPress > Elementskit > License” section. Once activated you will find the message shown in the below screenshot.

If anytime you want to use the license on another website, you can easily do that by removing the license from the current site and then using it on another.
The license can be removed right from the WordPress dashboard or from the WPmet user dashboard as well.

Exciting Features of Elementskit in 2024
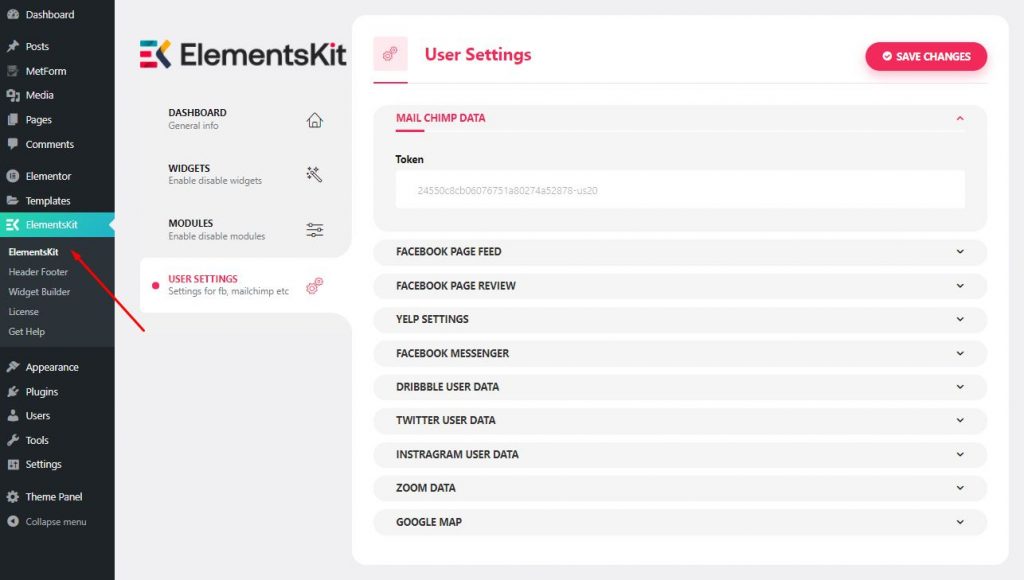
User Settings

After installing and activating the license for your plugin, you can set up the user settings to avoid issues while using social media feed widgets, Google Maps, and other integrated widgets that require API access to work perfectly.
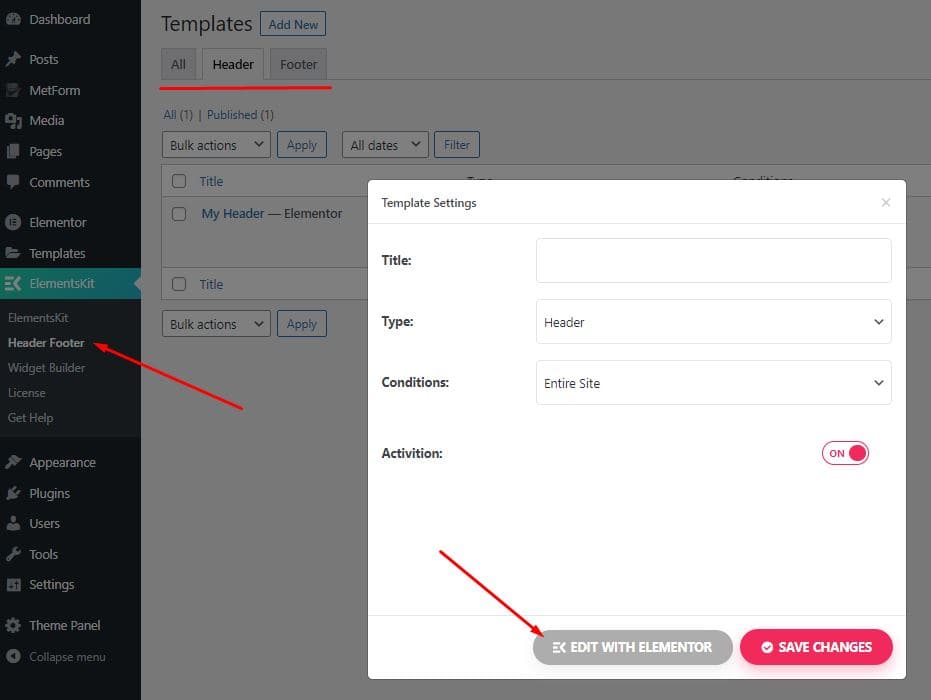
Header & Footer Builder

With Elementskit, you can create Headers and footers that support a mega menu. The kit library contains header and footer templates that can be used quickly to create responsive headers and footers.
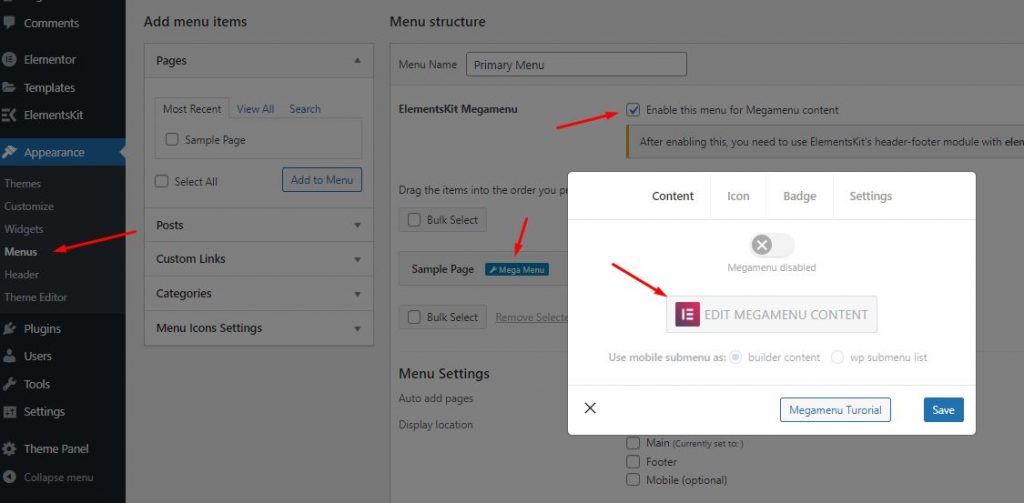
Mega Menu

Like Master Addons, Elementskit also lets you create a Mega Menu for your header navigation area. It is super easy to build mega menus with Elementskit. There are some ready-made templates available for Megamenu as well, which further simplify the process.
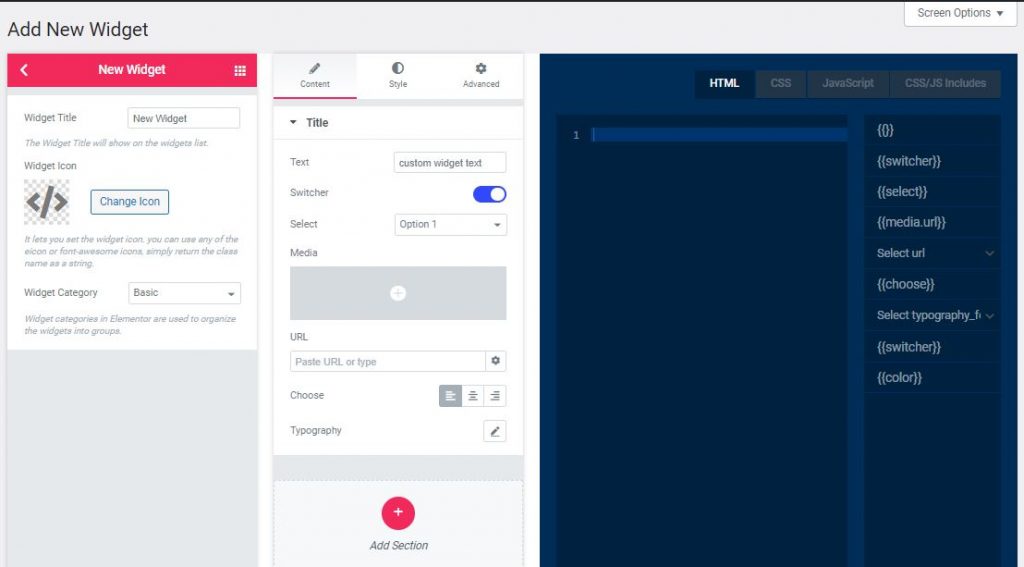
Widget Builder

With Elementskit, you can literally design, code, and build widgets for your Elementor. You can use all the possible fields to create the widgets. It is easy and intuitive. Some fields are restricted for Elemetskit PRO users. However, you can do a lot for free, as there are plenty of them available to you.
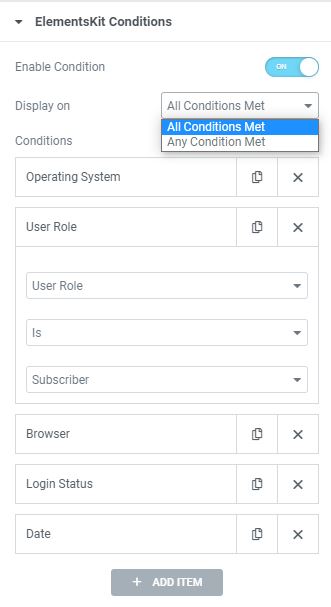
Conditional Content

Elementskit allows you to enable visibility conditions based on the operating system, date, time, user role, browser, and login status. You can specify whether the content will display on all or any condition specified is met.
As such, you can show content only to subscribers, only for Chrome users, only to non-logged users, and so on.
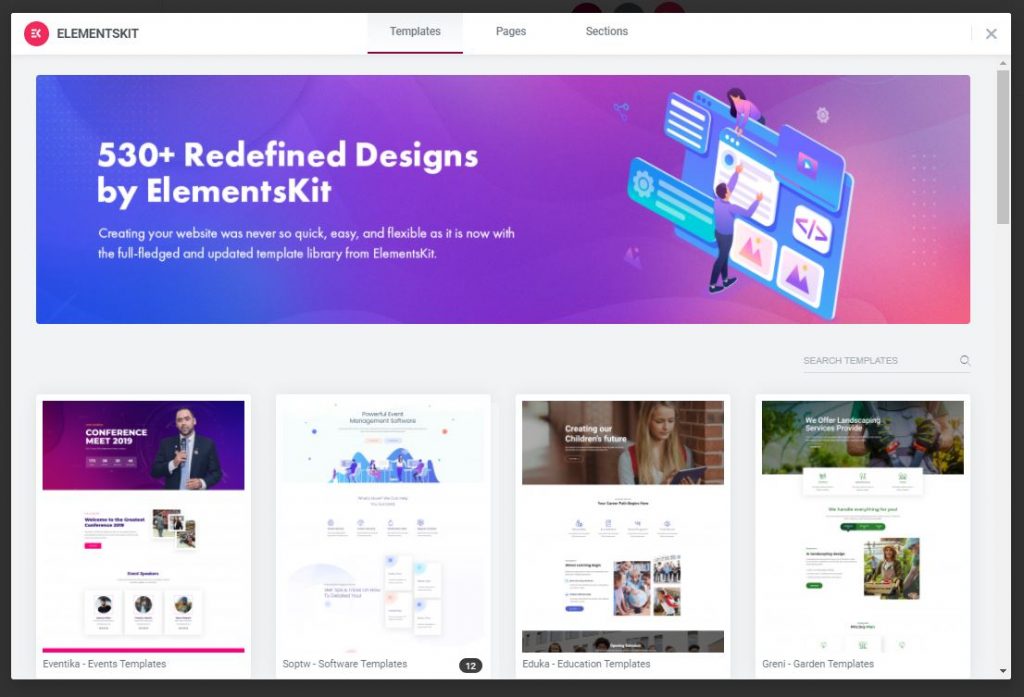
Kit Library

Elementskit has a massive library that helps you create pages without spending much time. Its templates are designed richly and can be used for professional website design. There are templates for various categories and niches, so you can make any website with them.
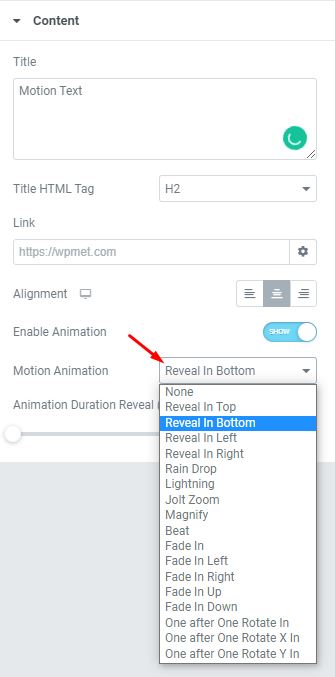
Motion Text

Motion Text Elementor Widget by Elementskit lets you show text with motion animation. Many animations are available for this purpose, such as Reveal, Fade, Lightning, Rain Drop, Rotate, Beat, Magnify, and Jolt Zoom.
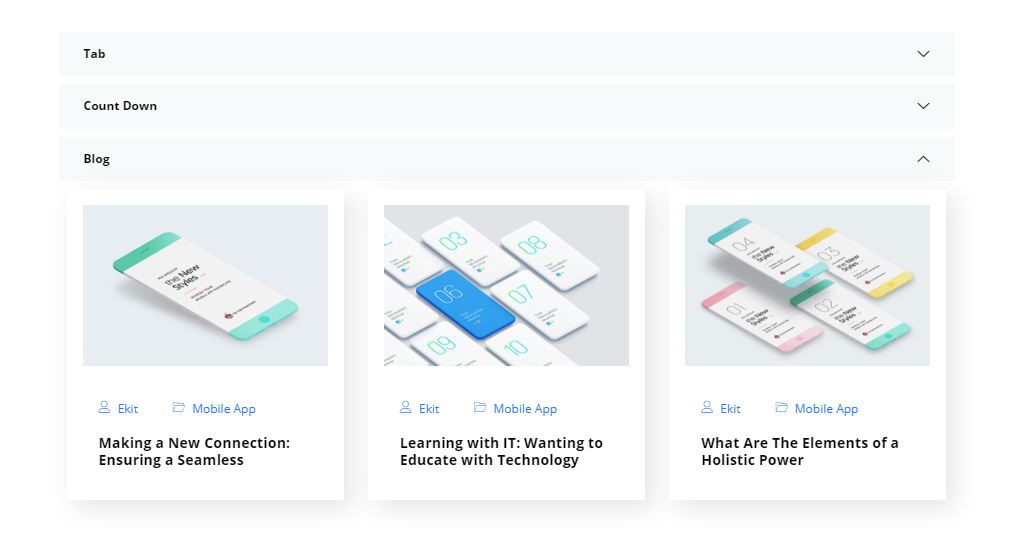
Advanced Tab

Advanced tab widget is available in the Pro version of Elementskit. With this widget, you can display a nice vertical or horizontal tabbed layout where the content of each tab can have different elements or widgets.
For example, you can show a horizontal 3 tabs viz. Blog, Contact & Social media. Now, in the content of these tabs you can use Posts widget, Map Widget & Social media feeds widget respectively.
Advanced Accordion

With this widget, you can show a nice and appealing accordion where you can use different templates or content for each accordion.
Advanced Toggle

Creative Button
With the Elementskit plugin, you can use the Creative Buttons widget, where the buttons have nice effects and animation. These buttons look stunning and can dramatically bring in conversions.
Advanced Parallax
There is an advanced parallax widget that allows you to add some nice parallax effects to your elements, which looks impressive as you scroll your pages.
Social Media Feeds
Elemenetskit offers various widgets for displaying social media feeds. It supports Twitter, Instagram, Behance, Dribble, Facebook, and Pinterest Feed Widgets.

Post Elements
There are also widgets for the post elements, including the Post Grid, Post List, Post Tab, and Blog Posts widgets.
Woocommerce Elements

Several widgets help you create Woocommerce pages. There are the Woo Category List, Woo Mini Cart, Woo Product Carousel, and Woo Product List widgets. With these Woo widgets, designing Woocommerce pages becomes very easy.
Form Elements
Elementskit currently supports Caldera Forms, We Forms, Wp Forms, Ninja Forms, Mailchimp, Fluent Forms, and Contact Form 7. If you are using any of these form services, you can design them using Elementskit widgets.
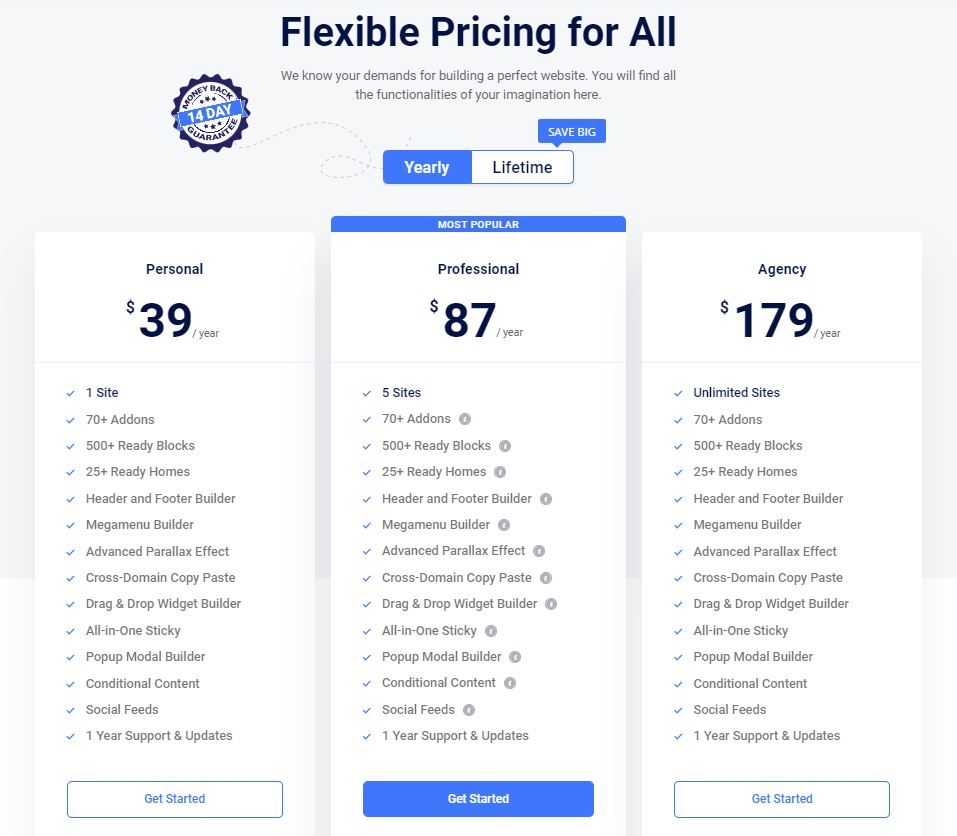
Elementskit Pricing
Elementskit offers three plans: Personal, Professional, and Agency. All the plans offer the same features, widgets, and extensions. The only differences are in the number of licenses, support and courses, and pricing. These three plans cost $39, $87, and $179, respectively.
If you have only one, you can freely try a Personal plan. To avoid annual subscriptions, you can try a lifetime personal plan, which costs $119. Lifetime personal, professional, and agency plans cost $119, $259, and $489, respectively. Those running agencies can benefit from their lifetime agency plan, which offers licenses for an unlimited number of websites for a lifetime.

You get 14 days money back guarantee with all the plans of Elementskit plugin. This lets you try this plugin hesitation free.
FAQs
Is Elementskit Free Plugin?
Elementskit is a free WordPress plugin. However, there is a pro version of this plugin too that offer more widgets & extensions so you can achieve more.
Who can use Elementskit?
Elementskit can be used by bloggers, freelancers, and all Elementor users who want to achieve more features and functionalities. As of 2024, It is a robust buying option.
Which Elementskit plan is recommended for unlimited sites?
Suppose you are planning to buy a plan that offers a lifetime Elementskit license for an unlimited number of sites. In that case, you should definitely consider the Lifetime Agency plan, which costs around $489 one time.
Is Elementskit better than Crocoblock?
Both plugins are top-rated and can be good choices. You can consider your requirements before choosing any of these plugins and choose the one that is reliable in the future and solves your problem.
What is the refund policy in Elementskit?
Elementskit claims to offer a 14-day money-back guarantee. This means that if the company is not able to solve your problem via support, you can get a full refund.
Final Words
Elementskit is definitely a robust addon for Elementor that can solve many problems. Whether you want high-class designs or to achieve various functionalities in your WordPress website, Elementskit can do the job for you.
However, there are definitely many great plugins available on the market, including Dynamic.ooo, Crocoblock, Plus Addons, and Qi Addons. As such, think twice before you make any decision.
According to me, you can try its basic plan to see if it solves your problem. If it does work for you during the guarantee period, then you can upgrade in the future.

2 thoughts on “Elementskit Review, Features, Pricing, Pros & Cons”
Thank you very much for the detailed elaboration. It helped a Lot !!!!!
Glad that you found it informative. Thank you so much for your feedback 🙂